FRIENDS OF AUAF
BACKGROUND
I have worked at Friends of the American University of Afghanistan (FAUAF), a 501(c)(3) non-profit supporting higher education in Afghanistan, for over two years and successfully redesigned their website utilizing the skills I developed throughout my UX/UI Bootcamp—a passion project I had long dreamed of accomplishing.
Having worked with various non-profits, I have a deep appreciation for their steadfast commitment to their missions. With a keen understanding of the organization and their website’s potential, I redesigned the website to highlight FAUAF's impactful work, encourage donor acquisition and retention, and serve as a resource for those interested in the challenges surrounding education in Afghanistan.
CHALLENGES
In recent years, Friends of the American University of Afghanistan (FAUAF) has encountered exceptional external challenges in marketing its mission. After the fall of the Afghan government in August of 2021, the American University of Afghanistan (AUAF) was forced to close its campus and move operations fully online.
Today, AUAF operates out of its hub in Education City in Doha, Qatar and continues to educate young Afghan women and men remotely. Protecting the safety and security of the AUAF students in Afghanistan who take unimaginable risks to continue their studies is the number one priority for the university and FAUAF. This principle heavily influences FAUAF’s marketing strategies, making them especially cautious when sharing the success of the university and its students.
SOLUTION
FAUAF needs a website that promotes their mission and impact without jeopardizing the safety of AUAF students or the university’s continuation. This balance is best struck by sharing content produced by the university itself, highlighting the impact as told by students and alums that are willing to share their name and photo, and posting news articles and digestible data that express the need for AUAF’s continuation and expansion. Additionally, the website must be built in a way that allows FAUAF staff to update content in-house without requiring help from an outside web-developer. In practice, this means building a site that is simple yet sophisticated and creating page templates that can be easily replicated and repurposed.
RESEARCH
-
WEBSITE ANNOTATIONS
For my first step, I analyzed the existing site pages to identify specific elements that I should either maintain, redesign, or delete.
- The video description text is difficult to read and awkardly placed.
- The mission statement text block is too wide and should stand out more on the page.
- The testimony cards are awkwardly aligned—perhaps the image would be better situated above the quote.

- In the top navigation bar, the primary navigation headers are a bit hard to read. Perhaps increasing the font-weight would resolve this issue. The down arrows next to "About Us" and "Get Involved" should match the weight of the text.
- The space between "Events" and the donate button should be increased to match the space between each navigation item.
- Some of the elements, specifically the logo in the top left corner, the header image, and the green and white banner on the left side (with the title, "Donate Now" button, and newsletter subscription) are poorly aligned on the page. While the placement was intentional, the logo juts out from the top nav bar in a way that appears accidental. Similarly, the green and white banner does not expand to fit the height of the header, causing the white part of the banner to blend into the section background. This issue could be resolved by either fixing the height to fill the container or fixing the image to fill the width of the section.
- The donate button in the header does not match the style, or even font, of the donate button in the top navigation.

- Overall, the footer takes up an excessive amount of space. It is practically the size of a full desktop screen.
- "Education Will Prevail" is very faint and hard to read (font-weight issue).
- The donate button is different from the donate button in the top nav bar and the header. This button has an added "now" and an added arrow. The font-weight is also much large, as is the button size itself.
- The image is featured on the homepage and therefor unnecessary. It also takes up a large amount of space.
- The five footer sections, "Visit Us," "Quick Links," "Newsletter," and "Social," and the "Candid" certification award image should either be left-aligned in two distinct rows or in one long row with the logo smaller and to the side.

- Mission statement text block is too wide and should stand out more on the page.
- Text is hard to read. Purspose of text is unclear and discovery requires significant reading.
- Timeline is actually a carousel of images which poses accessibility issues.
- Section style is inconsistent with the other sections on the page.
- "Honorees" should be in the similar style of "Board of Trustees."

- Inconsistent content within cards. All cards should have an image, title, subtext, "read more" button and date.

- Post titles in the left "Recent Posts" column should not extend past the width of the preview image. The text juts out in a disorganized manner.
- Text is hard to read (font-weight should be increased and/or font-color should be darker)

- "Events" listed again in its own column on the left is both repetitive and a waste of space.

- Width of text box is too wide and inconsistent with the other pages. Text is also difficult to read (font-weight should be increased).
- Title font is inconsistent with the rest of the website.
- Left column should be removed altogether.

- Some pages have this type type of header centered on the page. This needs to be uniform.
- Text is too light - challenging to read.
- Donation process is straightforward and this unnecessary explanation might lead to user confusion. Layout is also awkward. Donate button is also inconsistent with other donate buttons throughout the site.

DEFINE
-
KEY USER INSIGHTS
Content Relevance
Users want a quick understanding of the organization’s mission and impact without having to read large blocks of text.
User Value
Users need to feel that every donation, no matter the size, is valued and appreciated.
Content & Design Integrity
Out-of-date content and inconsistent designs (buttons, fonts, etc.) do not best reflect the organization's integrity.
-
STAKEHOLDER CONCERNS
- FAUAF needs a website that promotes their mission and impact without jeopardizing the safety of AUAF students or the university’s continuation.
- The new website must be built in a way that allows FAUAF staff to update content in-house without requiring help from an outside web-developer.
-
PROBLEM STATEMENT
The current FAUAF website lacks easily-digestible messaging, up-to-date content, and consistent designs. The FAUAF website is the organization’s primary source of information for potential new donors looking to learn about FAUAF. This is problematic for both the users and organization as the existing website does not best reflect the organization’s steadfast dedication to its mission and incredible impact on young Afghan men and women.
-
USER PERSONA

IDEATE
-
SITE MAP
Original Site Map
Each primary navigation item (in blue) consists of a singular page with the secondary navigation items (in gray) as content sections on that page. Since all secondary navigation items take the user to the primary navigation page, listing them in a dropdown is unnecessary and misleading.

Redesigned Site Map
In the new simplified site navigation, I removed "Get Involved" and "Student Success" as well as the unnecessary secondary navigation items. I added an "Impact" section to showcase student success stories, infogrpahics, impact reports, and more.

-
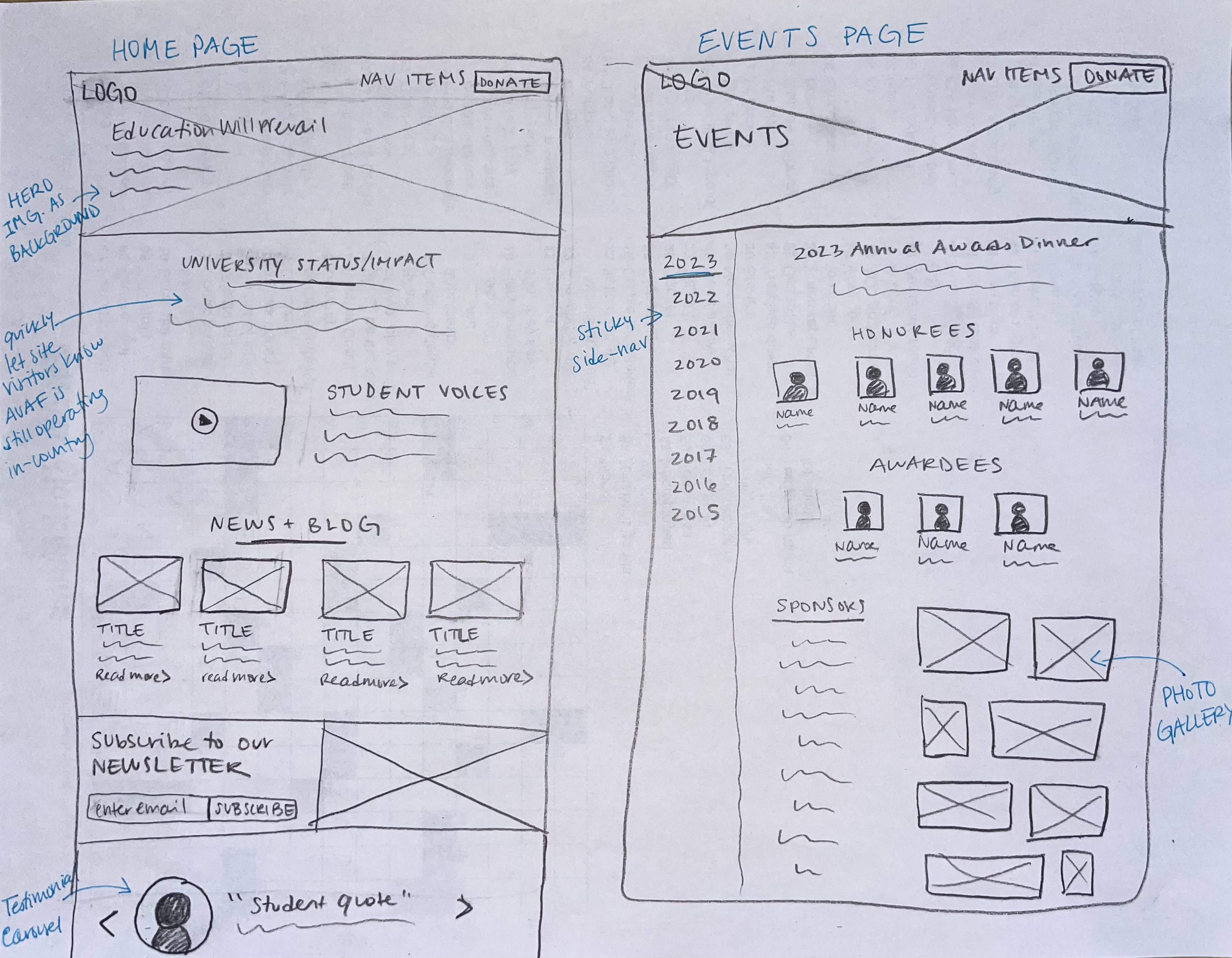
SKETCHES

PROTOTYPE
CONCLUSION
-
FINAL OUTPUT
I build this website using WordPress, Elementor, HTML, CSS, and a handful of WordPress plugins. When creating the site, I needed to ensure that someone in-house with minimal WordPress experience could easily add new content and keep the site up-to-date. I achieved this by creating templates for event, news, blog posts and other types of potential content. These templates utilize Advanced Custom Fields and dynamic conditions to ensure maximizum customization just by inputting content.
LIVE SITE